
Usage
사용법
컴포넌트의 최상위 레벨에서 useState를 호출하여 하나 이상의 state 변수를 선언한다.

배열 구조 분해를 사용하여 [something, setSomething] 과 같은 state 변수의 이름을 지정해야 한다.
useState는 두 개의 항목이 있는 배열을 반환한다.
이 state 변수의 현재 state로 처음에 제공한 초기 state로 설정된다.
상호작용에 반응하여 다른 값을 변경할 수 있는 set함수 이다.
화면의 내용을 업데이트 하려면

이 state로 set 함수를 호출한다.
React는 다음 state를 저장하고 새로운 값으로 컴포넌트를 다시 렌더링한 후 UI를 업데이트한다.
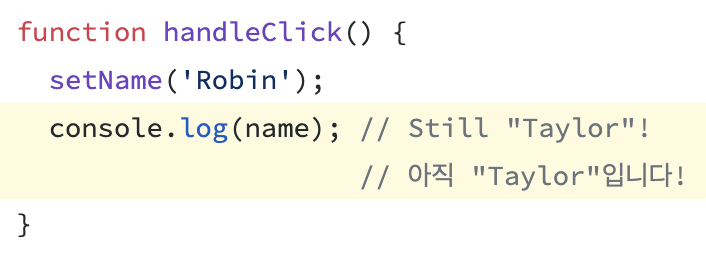
set 함수를 호출해도 이미 실행중인 코드의 현재 state는 변경되지 않는다.
(예시)

set함수는 다음 렌더링에서 반환할 useState에만 영향을 준다.
useState 기본예시
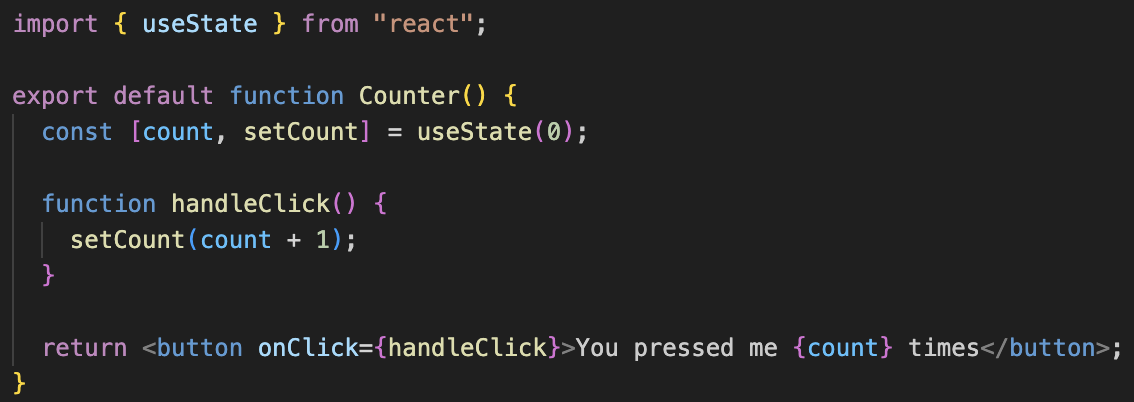
1.Counter(number)


count state 변수는 숫자를 받는다. 버튼을 클릭하면 숫자가 증가한다.
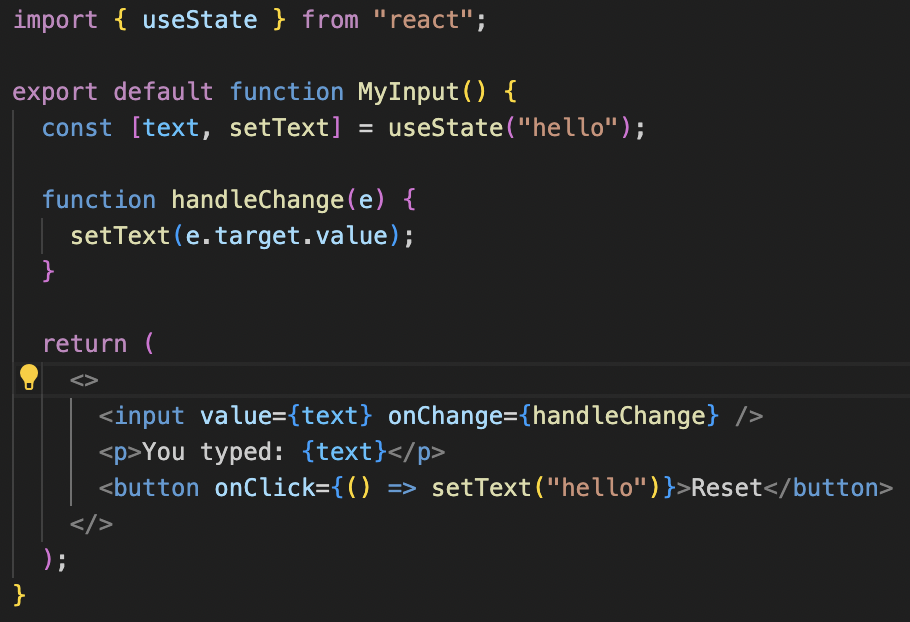
2.Text field(string)



text state 변수는 문자열을 받는다. input에 타이핑하면 handleChange는 input DOM요소에서 최신 input 값을 읽고 setText를 호출하여 state를 업데이트한다. 그러면 현재 text를 표시할 수 있다.
3.Checkbox(boolean)



liked state 변수는 불리언을 받는다. input을 클릭하면 setLinked는 체크박스가 선택되어 있는지 여부에 따라 liked state 변수를 업데이트 한다. liked 변수는 체크박스 아래의 텍스트를 렌더링하는데 사용된다.
4.Form(two variables)



동일한 컴포넌트에 두개 이상의 state변수를 선언할 수 있다. 각 state변수는 완전히 독립적이다.
-이전 state를 기반으로 state 업데이트 하기
age 가 42라고 가정할 때, 이 핸들러는 setAge(age + 1) 를 세 번 호출한다.

그러나 클릭해보면 age는 45가 아니라 43이 된다.
왜냐하면 set 함수를 호출해도 이미 실행중인 state변수가 업데이트 되지 않기 때문이다.
따라서 setAge( age + 1)호출은 setAge(43)이 된다.
age가 45가 되게 하는 법은 state대신 setAge에 업데이터 함수를 전달해주면 된다.

여기서 a => a+1은 업데이터 함수이다. 이 함수는 대기중인 state를 가져와서 다음 state를 계산한다.
리액트는 업데이터 함수를 큐(대기열)에 넣는다. 그러면
a => a +1은 대기중인 state로 42를 받고 다음 state로 43을 반환한다.
a => a+1은 대기중인 state로 43을 받고 다음 state로 44를 반환한다.
a => a+1은 대기중인 state로 44를 받고 다음 state로 45를 반환한다.
대기중인 다른 업데이트가 없어, 리액트는 결국 45를 현재 state로 저장한다.
일반적으로 대기중인 stated 인수의 이름을 age의 a와 같이 state 변수 이름의 첫 글자로 지정한다.
그러나 prevAge또는 더 명확하다고 생각하는 다른 이름으로 지정해도 된다.
'React 공식문서 스터디' 카테고리의 다른 글
| useReducer (2) (0) | 2024.05.23 |
|---|---|
| useReducer 공식문서 스터디(1) (0) | 2024.05.22 |
| useState 공식문서 스터디 (4) (0) | 2024.05.22 |
| useState 공식문서 스터디(3) (0) | 2024.05.21 |
| useState 공식문서 스터디(1) (0) | 2024.05.17 |